Hexo使用文档
一、简介
Hexo 是一个基于 Node.js 的静态网站生成器,流行的博客框架。适用于创建个人博客。
特点:
- 将 Markdown 文件转化为静态 HTML 页面。
- 生成的站点是纯静态的 HTML 文件,因此可以在任何支持静态内容的服务器上部署,如
GitHub Pages、Netlify、Vercel等。 source目录是 Hexo 项目的内容根目录,因此当你引用图片等资源时,路径是相对source目录的。
网站:
他人网站:
https://www.helloylh.com/
https://alphax.top/
https://roife.github.io/about/
博客教程:https://blog.csdn.net/jj6666djdbbd/article/details/129321783
二、常用命令
1.初始化和创建
1 | |
初始化一个新的项目
创建一篇新文章或页面
2.清理
1 | |
会删除缓存数据文件database(db.json)以及已生成的静态文件夹(public)
一般在更换主题theme时使用。
3.生成
1 | |
生成静态文件夹public
并将source目录下所有开头不是下划线的资源复制到public下。
细节:由于我使用的是fluid主题,每一个主题下都有自己的source目录,另外,主项目里也有source目录,因此当执行hexo g时,两个source目录的资源都会被复制到public下。
4. 本地服务器
1 | |
在本地启动一个 Web 服务器,以便预览生成的静态网站。
默认监听在 http://localhost:4000 端口上。
使用一些插件可以用来实时监控本地的修改内容,但是由于浏览器的缓存效果,实时监控的效果并不佳。
5.部署
1 | |
把生成的静态文件从 public 目录上传到目标服务器,通常是通过 Git 进行部署。
只有执行了这个命令,才能在公网的服务器上看见本地修改。
总结
一般来说,当你修改了本地文件后,如果想要在网站看见修改内容,需要
- 先执行
hexo g生成本地静态文件 - 再执行
hexo d部署到公网服务器上
三、Front Matter
- Front-matter 是文件开头的 YAML 或 JSON 代码块,用于配置写作设置。
- YAML格式书写时,Front-matter 以三个破折号结束;(Yaml语法参考)
- 以 JSON 格式书写时,Front-matter 以三个分号结束。
具体查看官方文档
四、分类页
在文章前头加上categories:
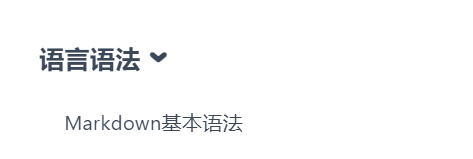
单分类
1
2
3
4---
categories:
- [语言语法]
---
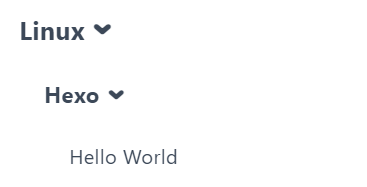
子分类
1
2
3
4---
categories:
- [Linux, Hexo]
---
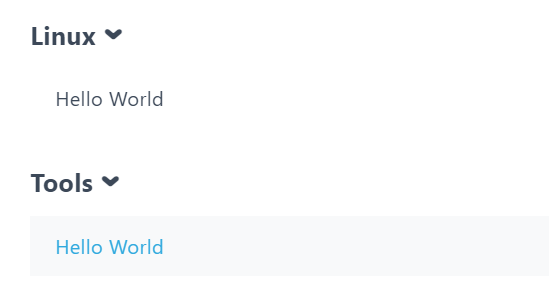
并列分类
1
2
3
4
5---
categories:
- [Linux]
- [Tools]
---
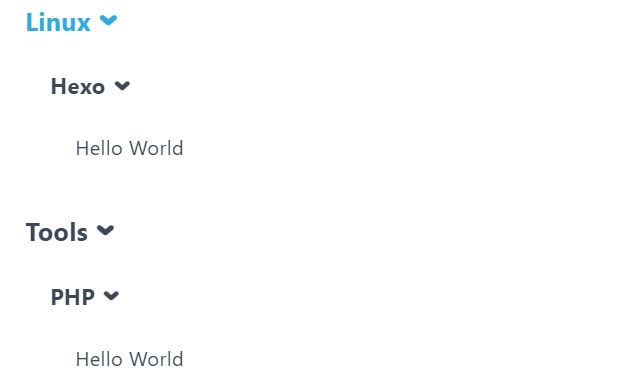
并列子分类
1
2
3
4
5---
categories:
- [Linux, Hexo]
- [Tools, PHP]
---
五、添加评论功能
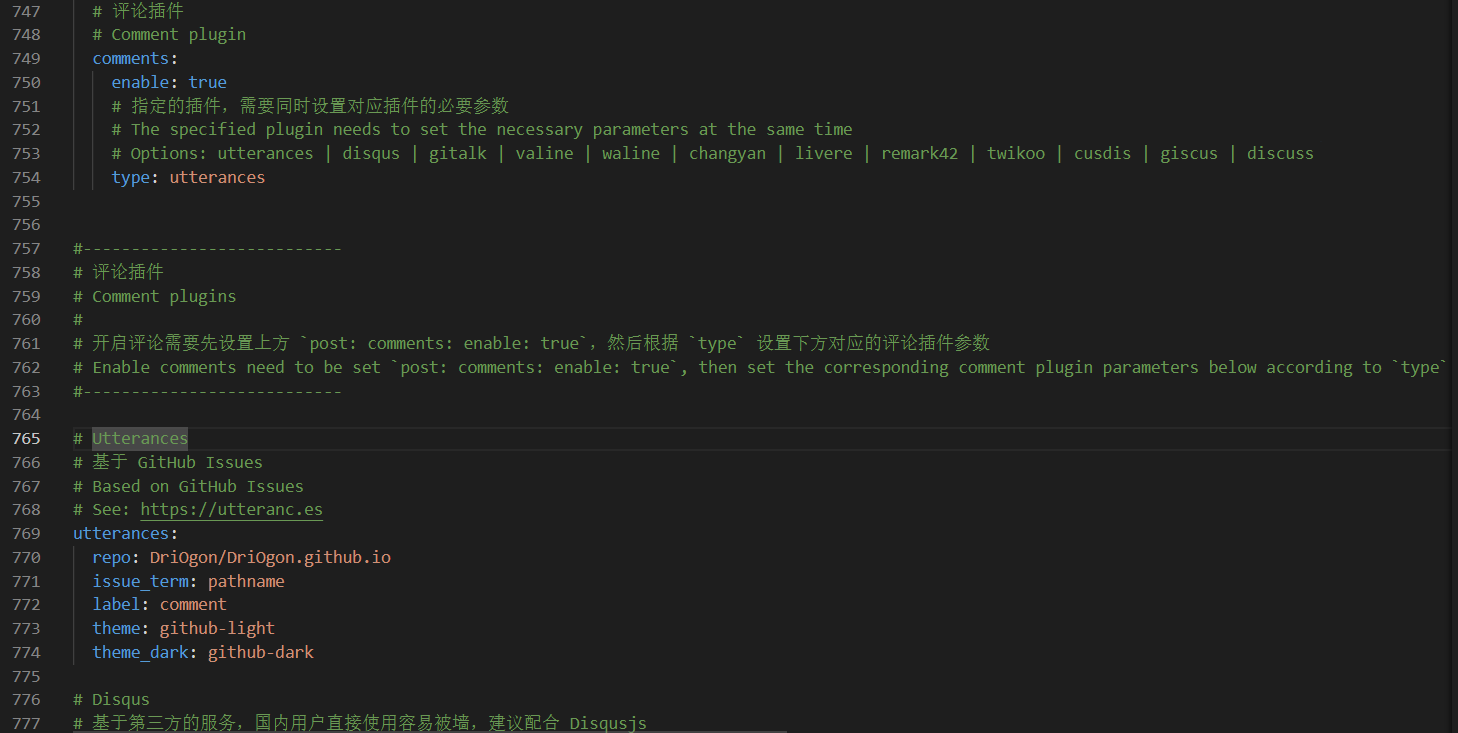
hexo-fluid自带了常用评论插件
文章页。只需要根据主题配置文件的说明,配置好主题配置文件即可。

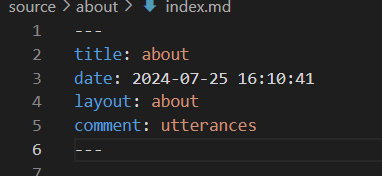
关于页。不需要配置主题配置文件,只需要在
\source\about\index.md文件中的Front Matter中加上comment:type键值对即可。
六、开发网站时发现的小知识
1.浏览器刷新,F5和Ctrl+F5的区别
F5 请求的是浏览器缓存
而 Ctrl+F5 是重新请求服务器资源,刷新掉浏览器的旧数据缓存
因此,在网站资源无法成功刷新时,选择Ctrl+F5进行刷新。
但是浏览器上的==新无痕窗口==才是最快反应更新内容的。(没有缓存)
2.
To do list
- 添加音乐播放器hexo-tag-aplayer